Description
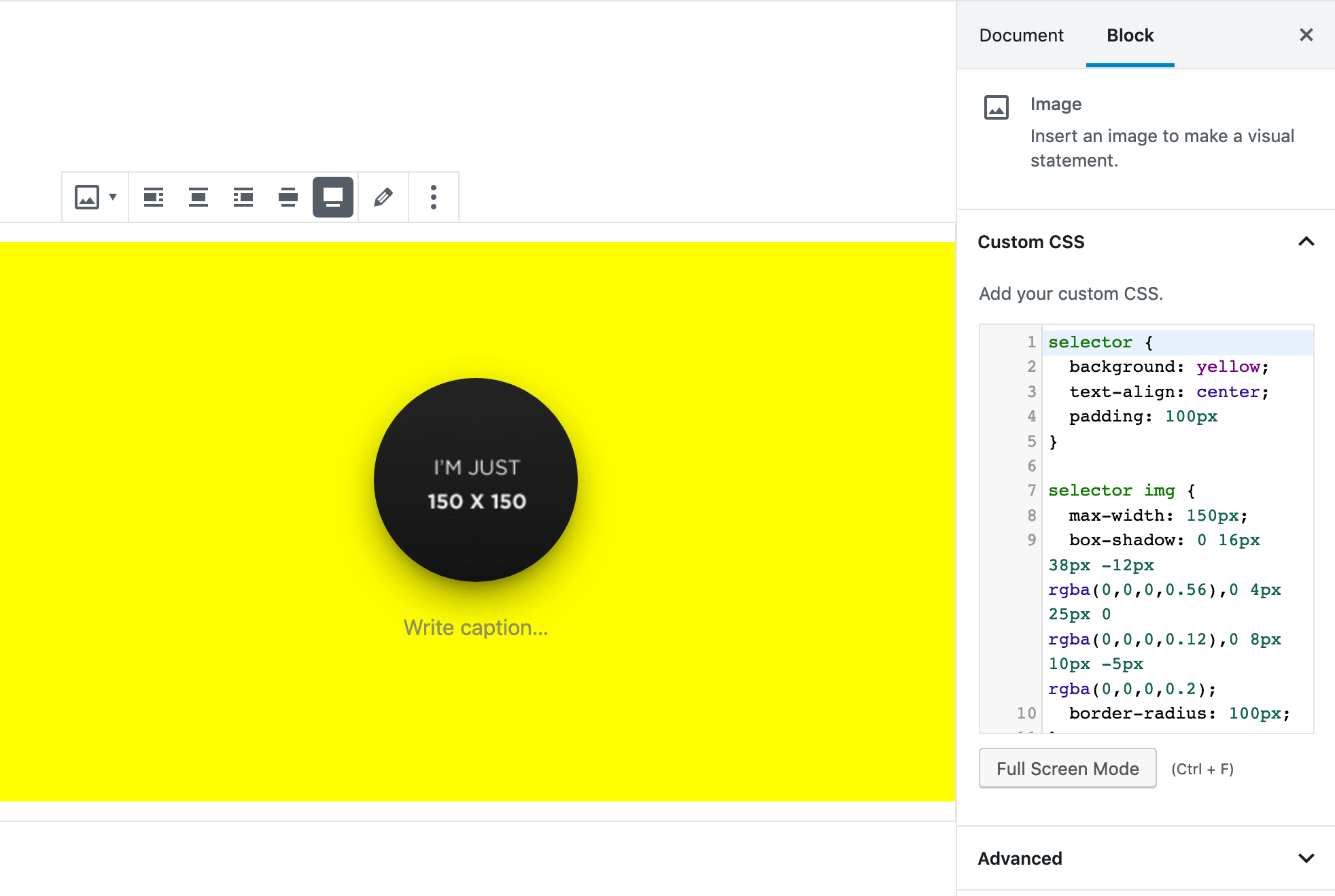
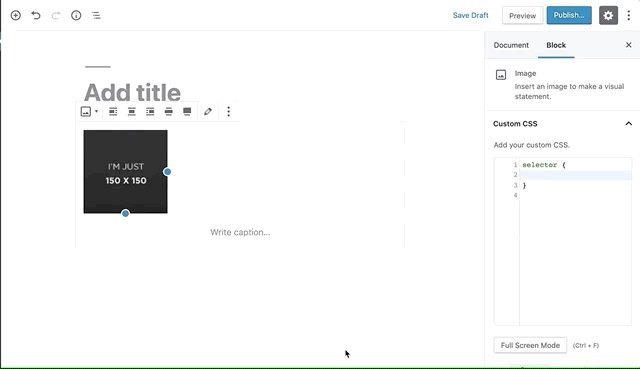
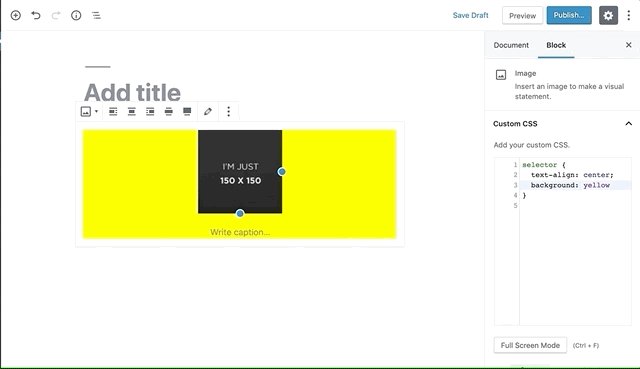
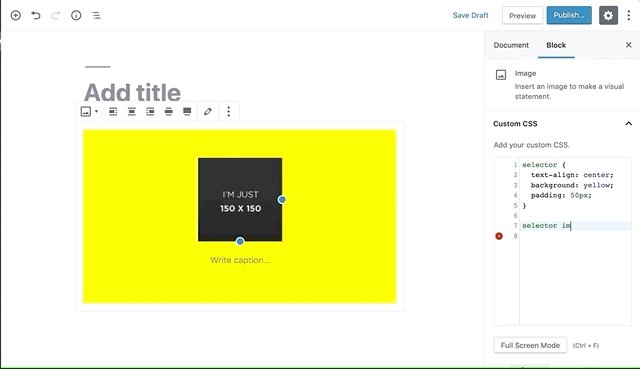
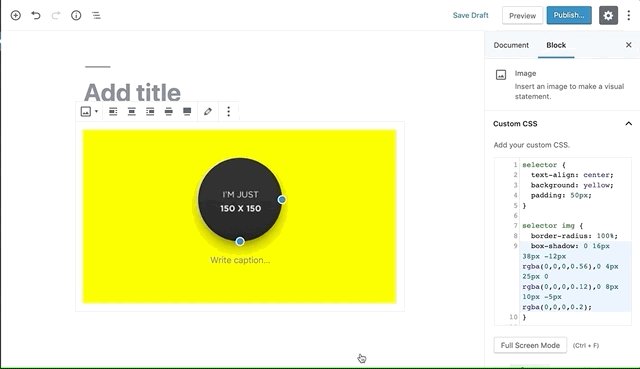
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
Avis
Contributeurs & développeurs
« Blocks CSS: CSS Editor for Gutenberg Blocks » est un logiciel libre. Les personnes suivantes ont contribué à cette extension.
Contributeurs“Blocks CSS: CSS Editor for Gutenberg Blocks” a été traduit dans 8 locales. Remerciez l’équipe de traduction pour ses contributions.
Traduisez « Blocks CSS: CSS Editor for Gutenberg Blocks » dans votre langue.
Le développement vous intéresse ?
Parcourir le code, consulter le SVN dépôt, ou s’inscrire au journal de développement par RSS.
Historique des changements
You can check the changelog here.